Color Coordination
● 光源と背景色による見えの変化
人の目は環境にされやすいもの
正しく色を見るための要素を知り、よりよい作品作りを
● 光源
モノをみるための光

蛍光灯・・・青みがかった(青かぶり)の状態
白熱球・・・赤みがかった(赤被り)の状態
光には色温度があり、ケルビン(K)の単位で表される
お花や木の実のアレンジの花材選びは昼間の自然光(5000~7000K)の下でするのが望ましい
*参考*
正確な色を見るのに最適とされるのは6400K程度(“標準の光”)
赤みが強い(温かい光)白熱球・電球色で2000~3000K
・照明の購入の際、パッケージには必ず色温度が明記されているので気を付けて見ると参考になる
・撮影時に環境の色温度を専用機材で計測してから、カメラの設定をすると色ずれが起こりにくい
● 暖色系(白熱球)の照明下や、白内障の状態で見た時に色差がわかりにくくなるアレンジの例
・白内障
・ホテルなどの温かみのある暖色系(白熱球)の照明下
→薄い黄色のフィルターを通して見た世界


● 視認性
背景の色との組み合わせで、読みやすい、見分けやすい、目立つ、馴染む
などが大きく変わる例

どんな背景に作品を飾るかで、だいぶイメージが変わることもある

↑ 白っぽい葉リーフ類は明るい色の壁紙には馴染み過ぎてしまうが、優しく主張のない作品にしたい時はOK。逆に目立たせたい時はダークな背景(コントラスト強)

↑ 白い背景ではブラウンの木の実が映え、白っぽい木の実が馴染んでいる(消えている)逆に黒い背景ではブラウンの木の実が馴染み(消え)、白い木の実が映えている
●目の特性
目は存在しない色を、自ら作り出してしまうことがある
同じ色を見続けた際、その刺激による疲れを緩和するために反対の色を自ら作り出す
・手術着のグリーン ⇔ 血(赤)
色相環で反対に位置する「反対色」= “補色”
背景色がかぶって見えることによる色ずれを防ぐためには、作品制作時のテーブルクロスは、理論的には “中明度の無彩色” がベスト
‥‥‥‥‥‥
偏った環境(照明・背景色)で花材選びをすると、イメージと違う作品になってしまうことがある。
飾られる環境(照明・背景色)も考慮した作品作りができるようになるとベター

●色の仕組みを知る(色彩体系を活用する)
「PCCS(Practical Color Co-ordinate System:日本色研配色体系)」
1964年に(一財)日本色彩研究所によって開発されたカラーシステム
オストワルト、マンセル他、提唱者により様々な色相環(カラーサークル)がある。
PCCSカラーサークルは同じ原色でも明度が最も高い黄色が頂点で、逆に明度が最も低い青~紫が下に来るように作られており、非常に合理的で使いやすい。
純色(ビビットトーン)のカラーサークル(便宜上、24色または12色で表現)

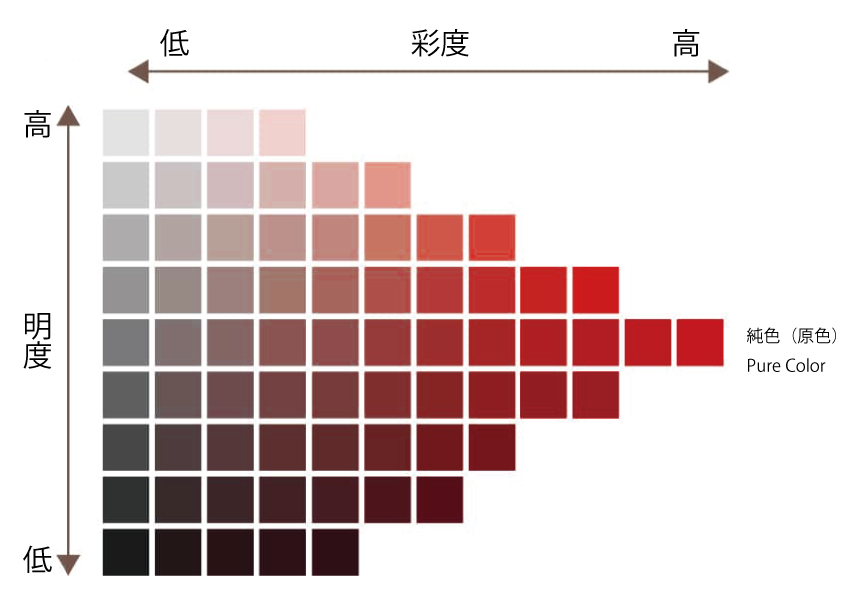
この純色(PureColor)に明度と彩度のに変化をつけたものが、たくさんの色として存在する
色の要素を分解すると
「色相」「明度」「彩度」の3つに分かれる
「色相」・・・色の名前 赤、黄、青、赤みの黄(=オレンジ、だいだい)etc
「明度」・・・色の明るさ
「彩度」・・・色の鮮やかさ
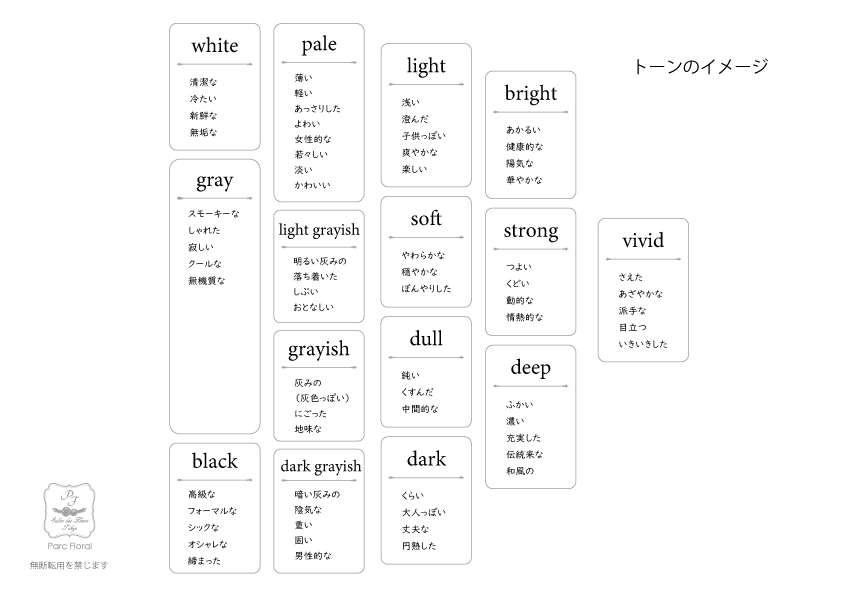
そのうち、「明度」+「彩度」の複合概念が “トーン” (色調)
トーンは色のイメージを言葉にしたもの
明度6.0 彩度5.0 色相番号14 = sf(ソフトトーン)14
= 柔らかいグリーン
“柔らかい”という言葉には中明度・中彩度のイメージが持てる
・“明るい”という印象には明度が高いだけでなく、鮮やかさが含まれている(=ブライトトーン)
・“うすい”という言葉には、高明度で低彩度という感じが表れている(=ペールトーン)
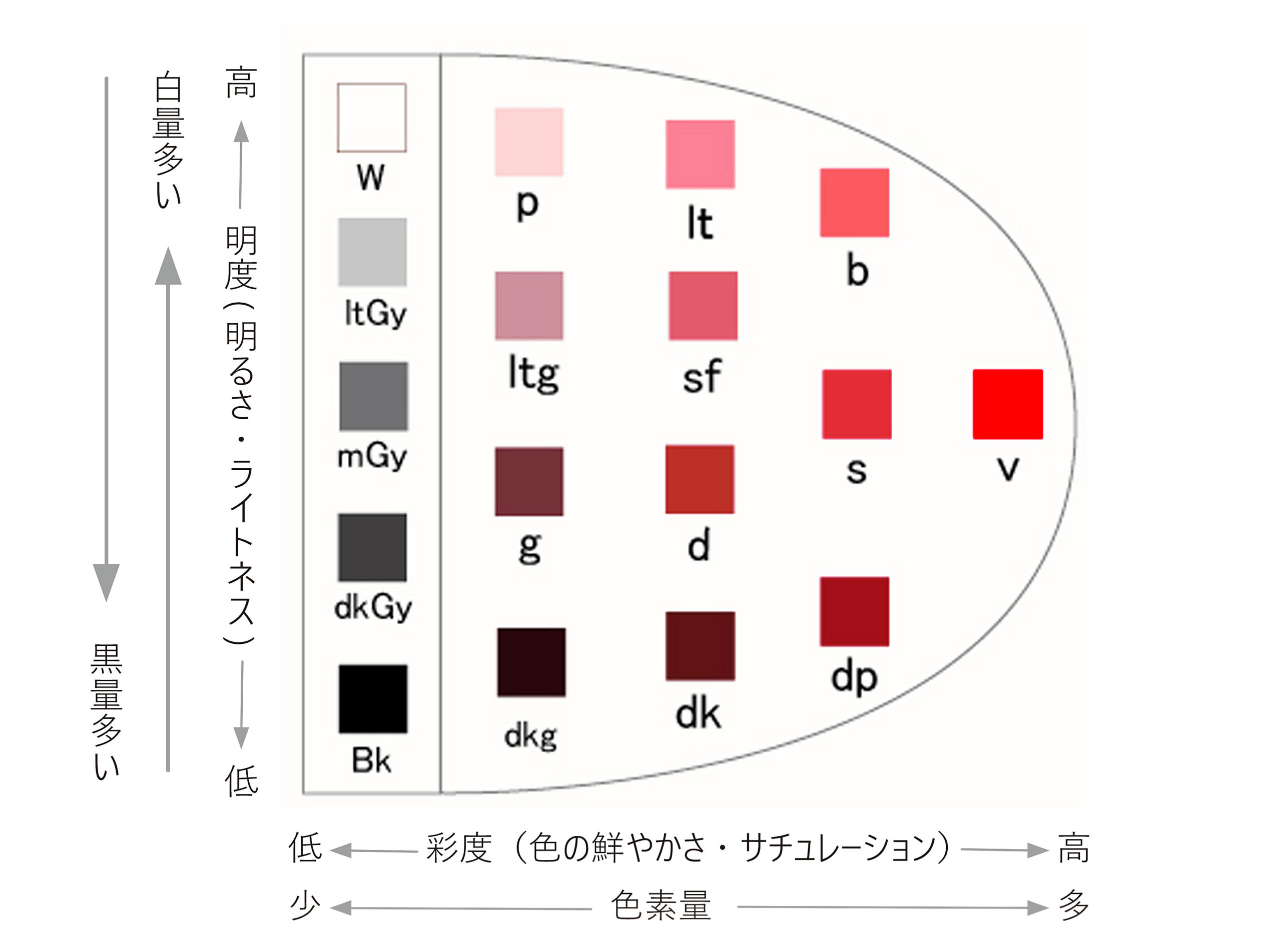
「赤(V2)」に明度や彩度の変化を付けた様子 ↓
(“面”で表現した状態)
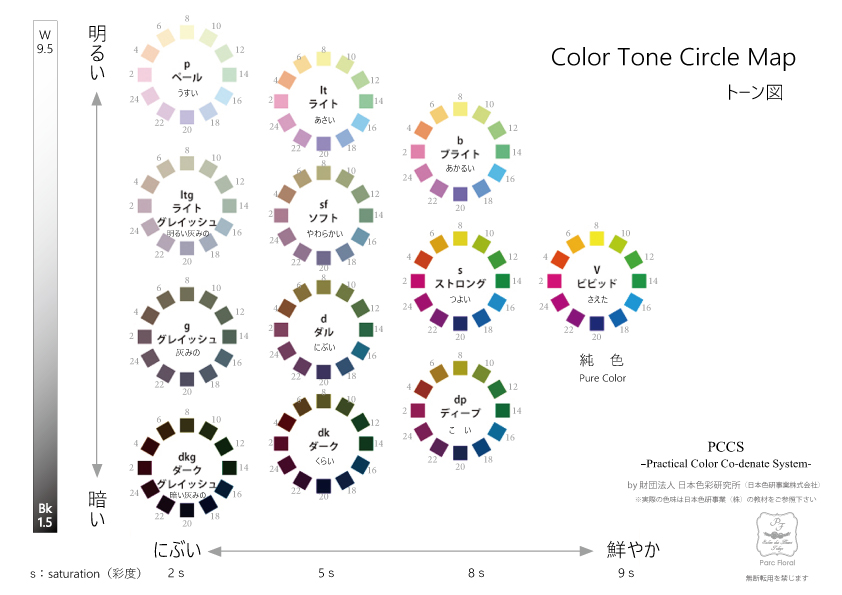
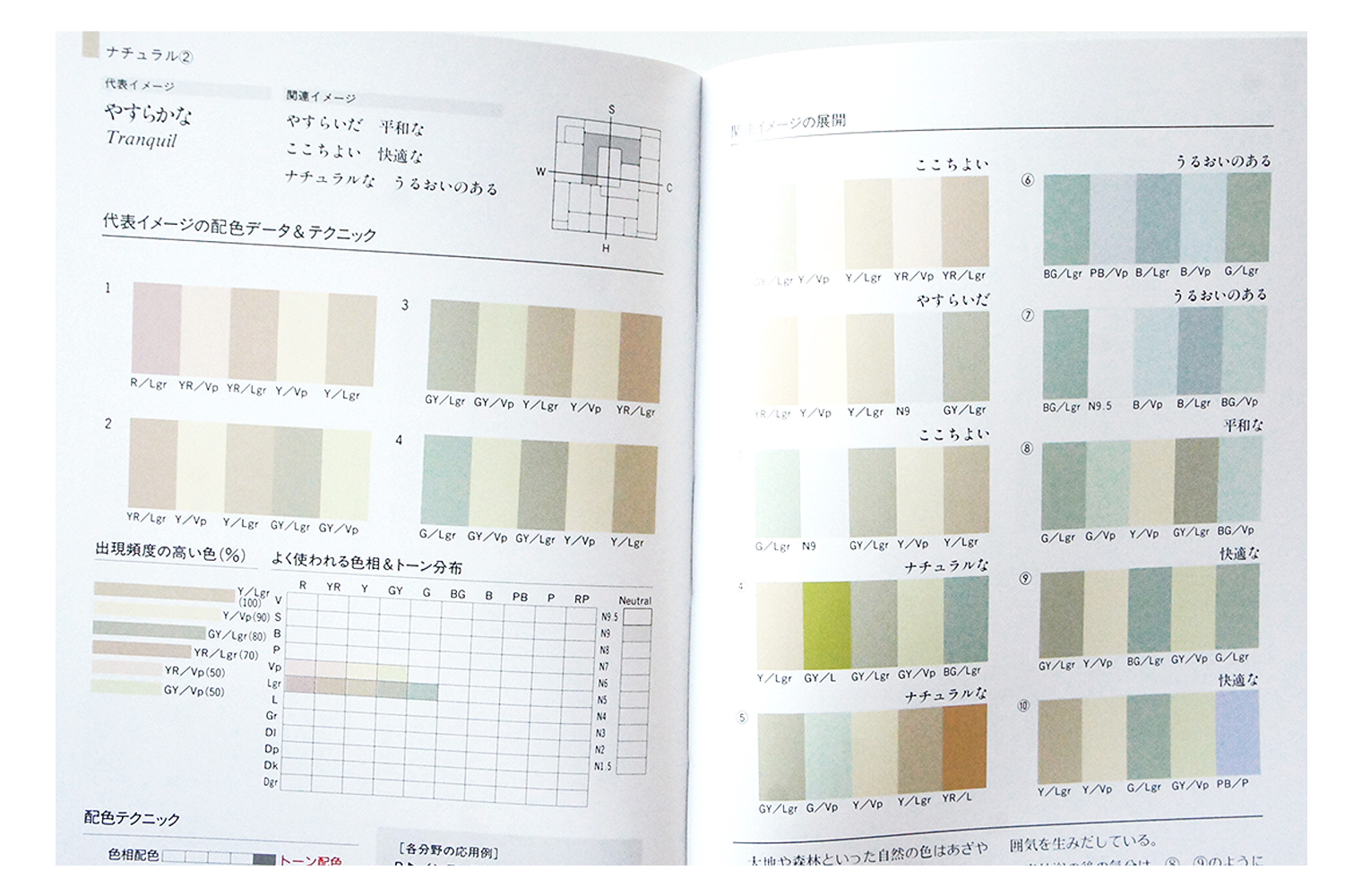
PCCSでは便宜上、12のトーン に分けて考える
(=“面”ではなく “点”で拾い表現した状態)↓

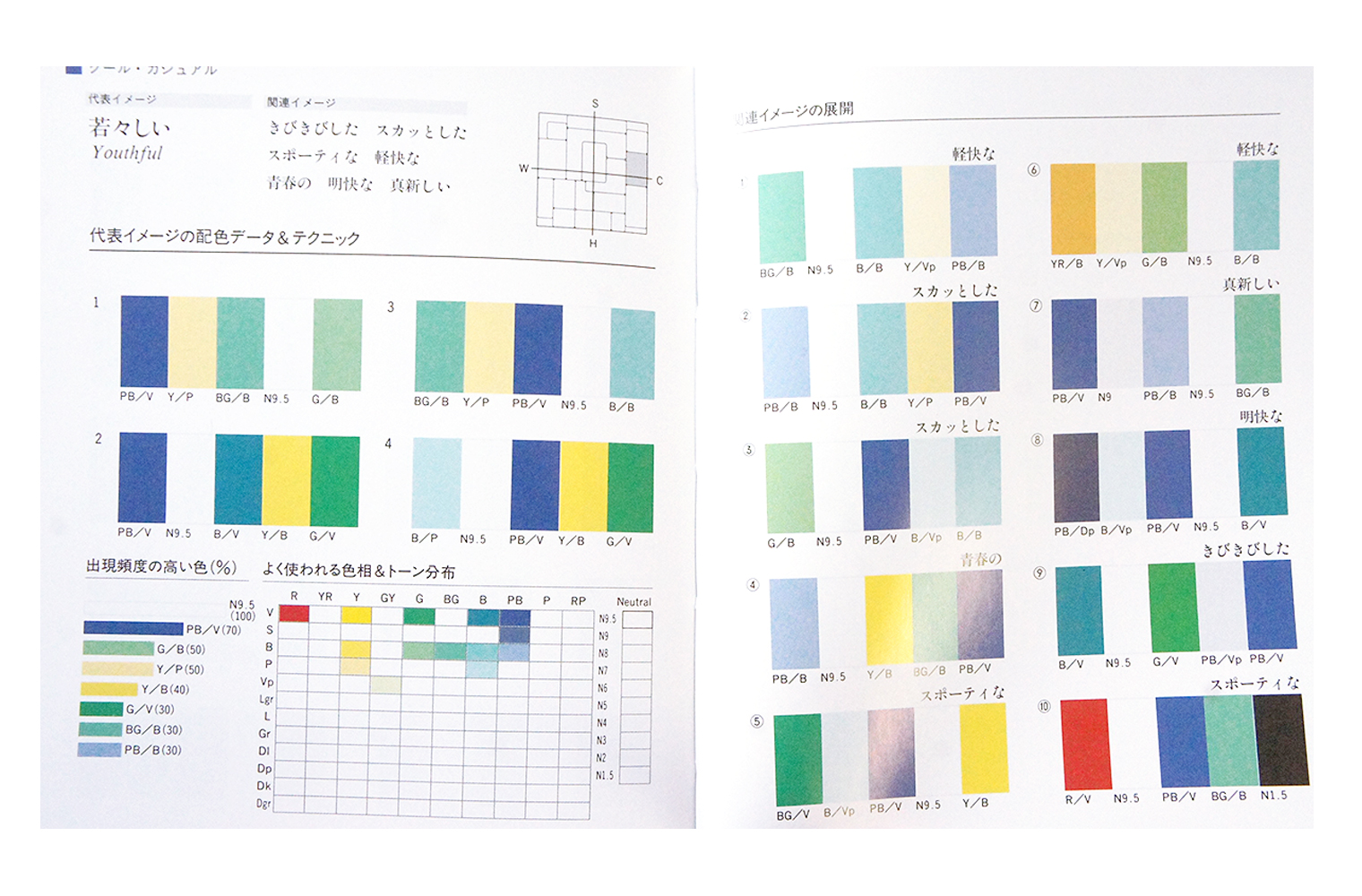
代表12色によるトーンの展開

※講座でお渡しするプリントでは正確な色で出せませんので、専用のキットにて正しいトーンの感覚を掴んでください
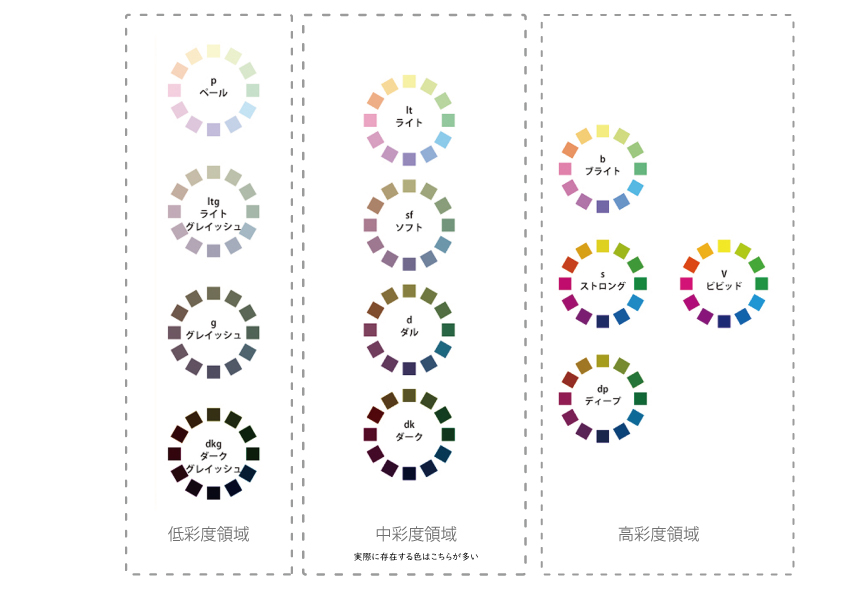
彩度でかなりイメージが変わります!

高彩度領域では12色に分けた場合は隣り合う色でも違いが分かる。
中彩度→低彩度と色の純度(彩度)が下がるにつれ、色の主張が減り、隣り合う色との違いが分かりにくくなる。
高彩度の色を複数用いるのにはルールやテクニックが必要だが、
彩度が下がるにつれ、多色使いでもまとまりやすくなる。
トーンごとのイメージを知れば、思いのままの作品を作れて便利です♪
自分が作りたいイメージ、またはお客様やイベントで求められるイメージをトーンに当てはめれば、大きく外すことはない
※イメージ語には個人差があるので、オーダーなどの際は注意も必要

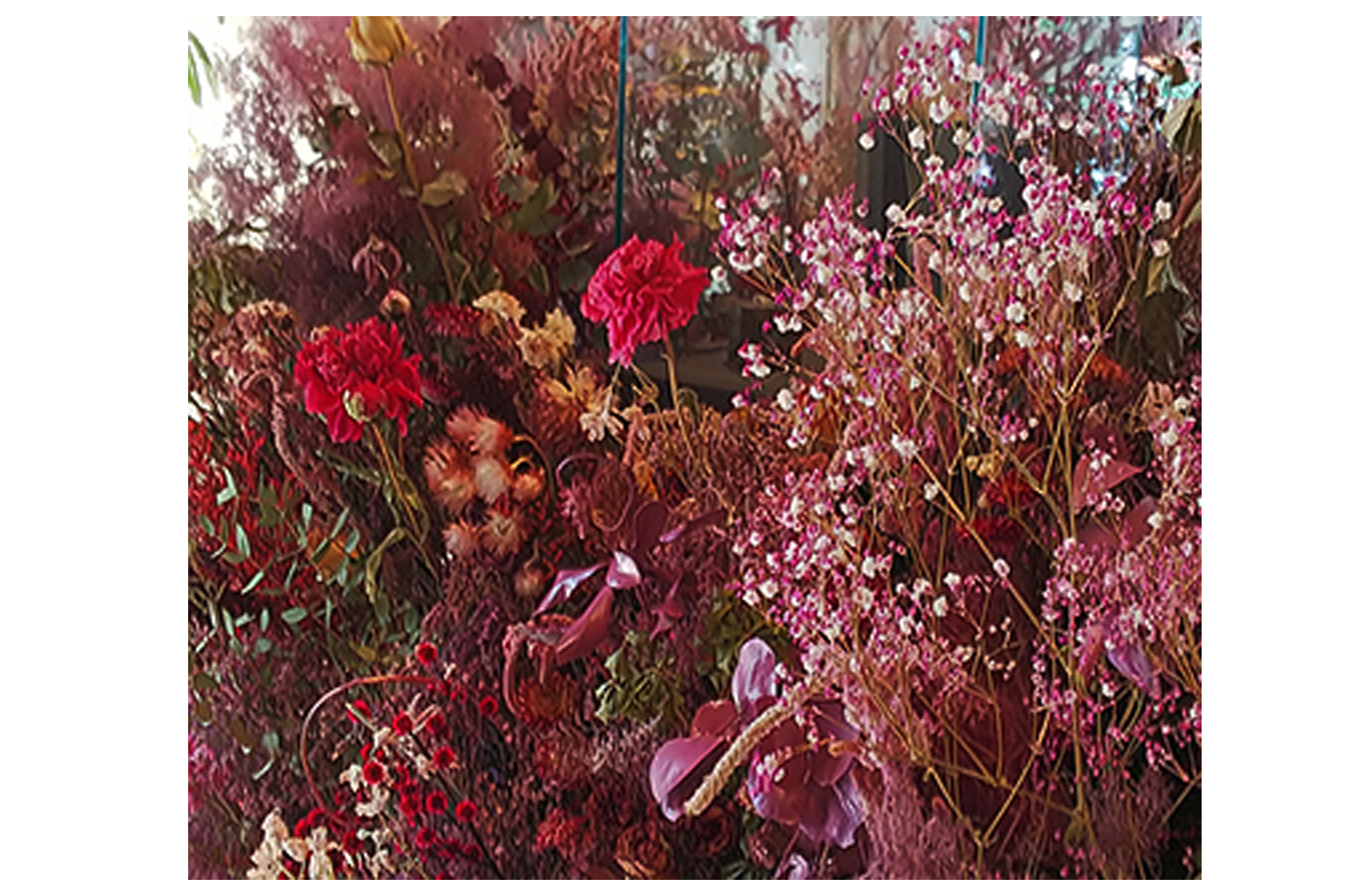
●木の実アレンジに活かす方法
実際に木の実アレンジの色を拾うとこのような感じ

高彩度のものはほとんど存在せず、中~低彩度、中~低明度の色が多い
色相で見ていくと・・・
・優しく落ち着いた色合わせをしたい場合は隣り合う色やトーンでの組み合わせ
「同一」「隣接」「類似」
・少し変化やコントラストをつけたい時は離れた色やトーンの組み合わせ
「中差」以上「対称」「反対」
● 配色を理論的に考える
配色テクニックを知るとおのずと必要な色が導かれる
苦手な色であっても理論に従い、使いこなせる




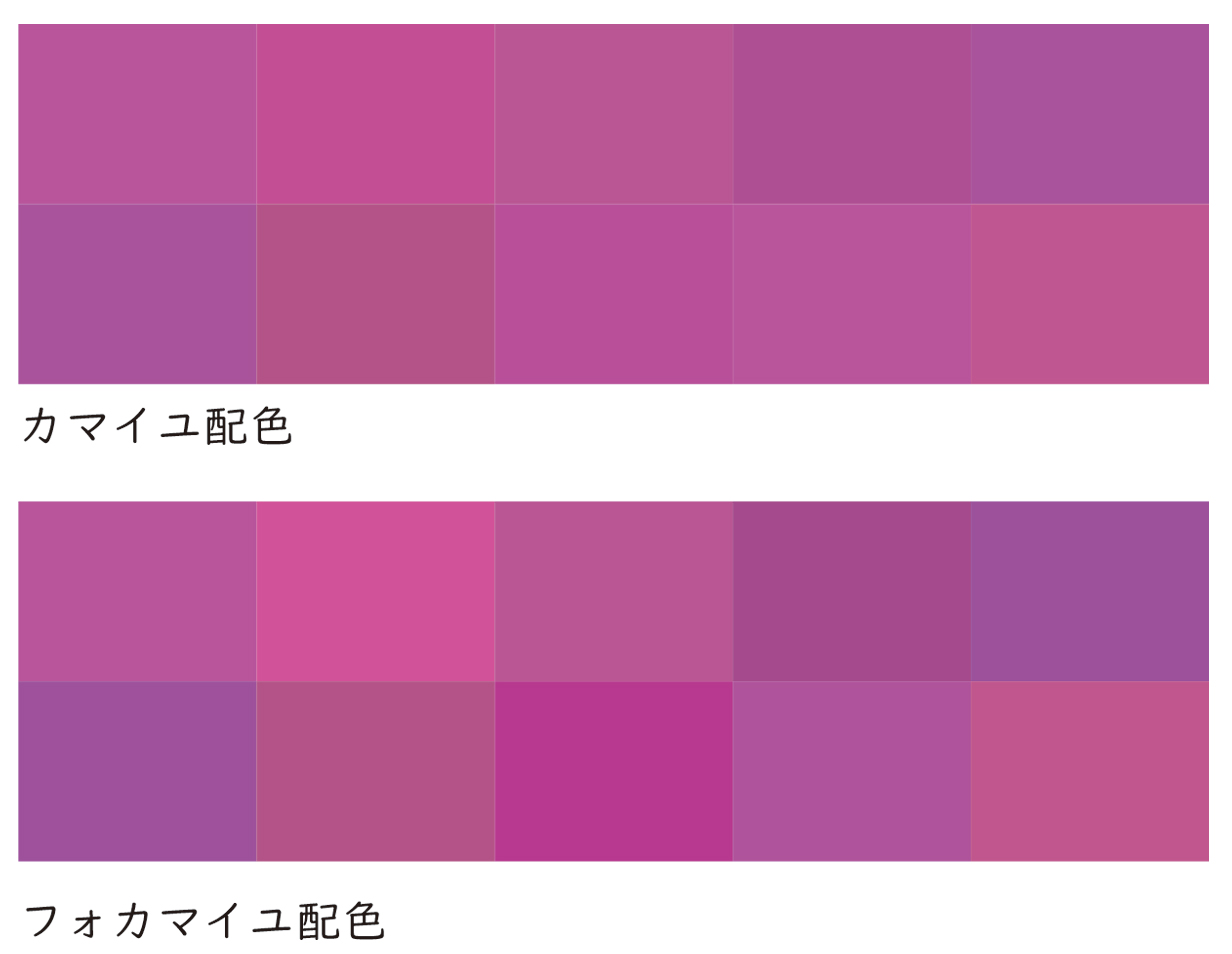
色の差のごく少ない配色 ↓

※「カマイユ」・・・フランス語で単色画法
絶対にまとまる無難な配色

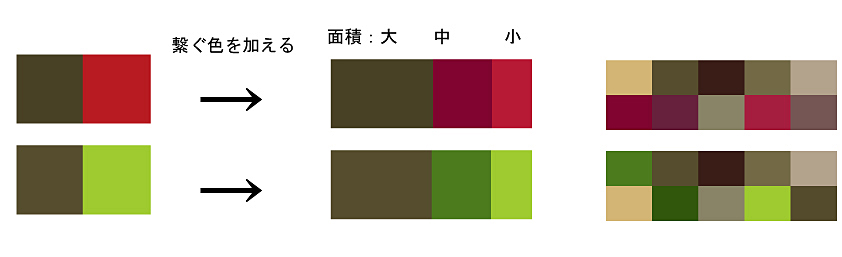
「イメージ」を表現するには最低3色
「イメージ」をより正確に伝えるには5色とも言われる
木の実アレンジの場合 ブラウン系の濃淡がベースにあり、アクセントカラーを入れた場合はそのアクセントカラーとブラウンを繋ぐ色を入れると馴染みやすい ● 色合わせに関するヒント・客観的なデータを活用
● 色合わせに関するヒント・客観的なデータを活用




・客観的な感覚(データ)
・配色テクニック
を取り入れると、自分の好みではない配色もこなせる
時に自分らしくない配色にトライしても失敗しない
ワンパターンに陥らず、可能性が拡がる

※子供の好む配色で成功した例
● 色や季節に対するイメージは人それぞれ
①人類共通の色の認識・・・葉の緑、水の青、血の赤など
②文化・地域により積み重ねられた色のイメージ
③個人が生まれてから積み重ねてきたカラーヒストリー
イベントでは②までを意識でOK
オーダー制作では③も考慮
● 色や素材・花材に関する知識を積み重ねる

季節やイベント(行事)を代表する色
春・・・薄いピンク/日本 イエロー/欧米
Easter・・・イエロー、ピンク、ブルー (ペールトーン~ライトトーン)

Halloween・・・パープル、オレンジ、ブラック
Thanks giving・・・オレンジ、イエロー、ブラウン
Christmas…ホワイト、ゴールド、グリーン、レッド
※他のイベントを代表する色は使用しない方が無難なこともある
(そのイベントを連想させてしまうため)

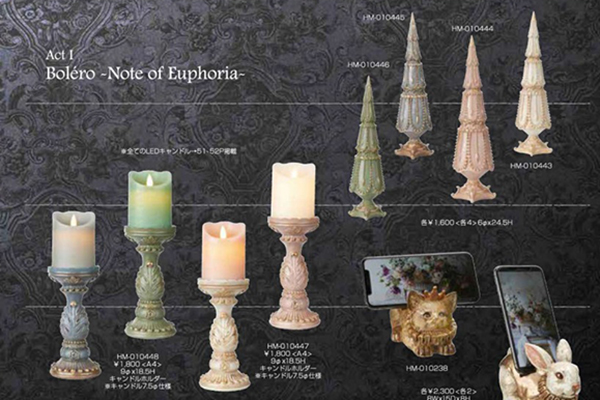
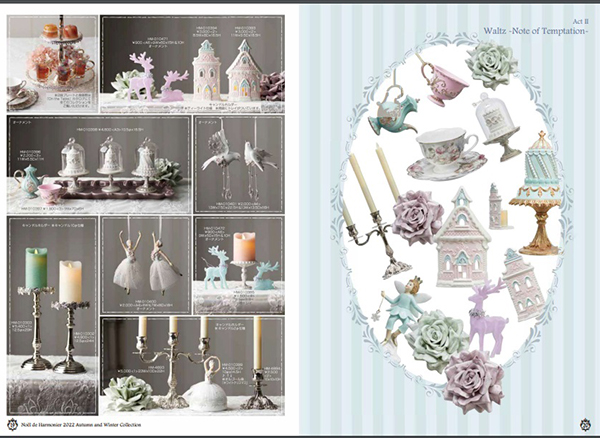
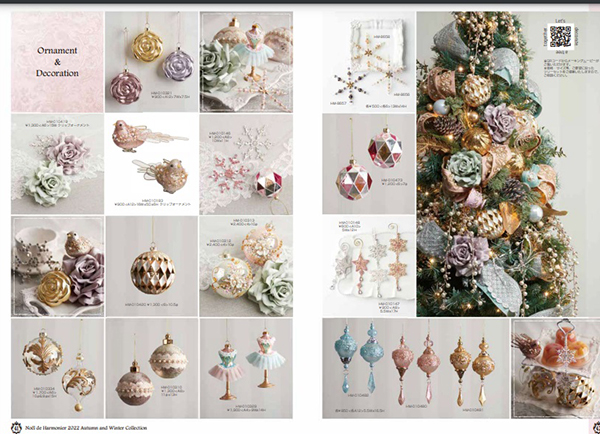
☆ 2022クリスマスコレクション ☆
定番のクリスマスカラーに加え、ペールトーンを中心とする
“淡い” “薄い” “甘い” “可愛い” カラーも多く見られる
ハルモニア




東京堂




行事を連想させるアイテムを用い、よりイメージを確かなものにする
◇ Christmasのイメージは?
・サンタクロース
・トナカイ
・クリスマスツリー
・ポインセチア
・オーナメント
・スノー
・スター
・松かさ
・キャンディケーン
・ノルディック柄etc…
◇ 素材感
温かみ・・・ファー、スエード、わた
煌めき・・・スパンコール、ガラス・金属の輝き
色、アイテム、素材感で工夫♪